Итак, давайте поговорим о веб-дизайне.
Главная цель веб-дизайна — решение проблем. Пользователь не должен испытывать трудностей в работе с сайтом, иначе он просто уйдет. Но как сделать так, чтобы избавиться ото всех проблем на сайте? Тут нужно сразу сказать, что главная цель сделать его(сайт) читаемым и производящим приятное впечатление на посетителя. Сюда входит: макет, организация, контент, цвет, типографика и пустые экраны. Но обо всём по-порядку.
Контент
Для начала нужно определить контент сайта, ведь именно контент это самая важная часть веб-дизайна. Даже если страничка не будет выглядеть очень красиво это не страшно, ведь если пользователю неинтересно будет читать его наполнение, то он попросту уйдёт. Рассматривать наполнение контентом нужно с позиции «Нужно ли это людям?» Если ответ положительный, то следующий вопрос будет «Какая именно информация будет для них более существенной?»

Идея помещения на сайт наибольшего количества контента заманчива. Но чистка и уменьшение контента поможет пользователю не потеряться на странице и получить большое количество действительно важной информации.
Макет и организация сайта
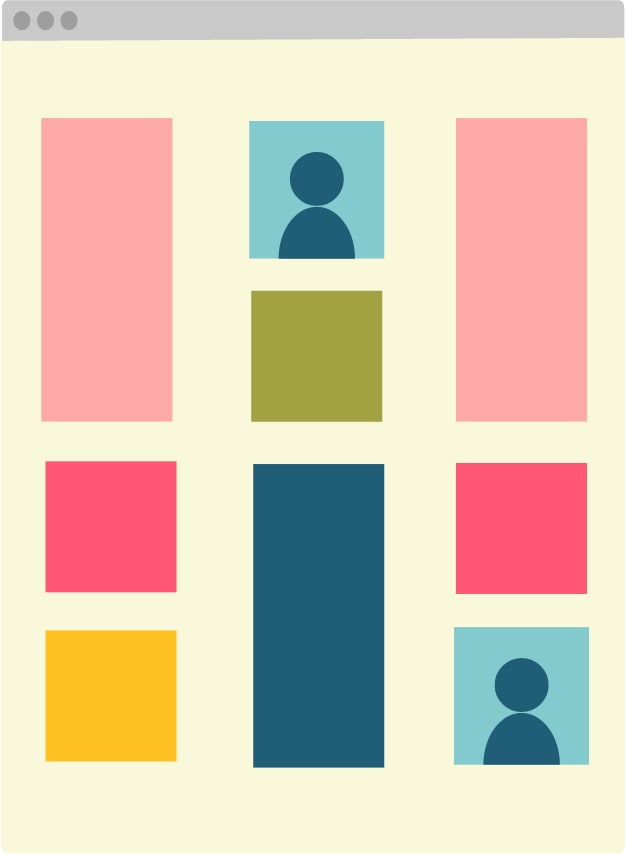
И вот, мы выбрали контент для наполнения. Но его нужно сначала организовать по категориям, релевантным(соответствующим ожиданиям пользователя) группам. Делается это для более удобного поиска пользователя.

Зрительное восприятие
Для улучшения ориентирования на сайте, нужно убедиться в том, что на нём приятно находиться и подумать о его визуальном наполнении. Здесь и подключаются изображения, разграничение объектов по важности(иерархия или акценты), цвет и типографика.
Изображения и графика
В веб-дизайне используются самые различные изображения. Но их основная цель это связь с контентом, в котором они размещены.
По своей сути изображения должны отображать наполнение сайта, чтобы пользователь понимал даже по ним, о чем данный ресурс. При этом они должны иметь свое расположение по значимости.
Например, на нашем сайте kkamsk.nadip.ru достаточное количество изображений, которые ассоциируются у пользователя с учебным процессом. Посетитель сразу понимает, что преподается в нашей академии и при этом все изображения привязаны к контенту, являясь «подпиткой» для него.
Иконки
Иконки — тоже немаловажная часть веб-дизайна. Они являют собой маленькие графические изображения, используемые для лучшего представления чего-либо. Хорошая иконка помогает сделать поиск информации быстрее и быстрее акцентирует внимание пользователя на важной информации. Иконки способны без текста передать суть, а их расположение в нужных местах повышает ориентированность на сайте. Ниже несколько примеров весьма полезных иконок:

Иерархия и акценты
Акцент являет собой важность в выборе главного, того, что намного сильнее выделяется на фоне другого контента. По сути акцент — это визуальная иерархия, демонстрация отношения информации относительно друг друга. Показать ее можно с помощью цвета, размера, использования пустого пространства(воздуха) и расположения. Иерархия помогает пользователю понять значимость различной информации на странице.

Но отображать акценты можно не только размером. Для этого можно использовать и цвета, и расстояние между изображением и текстом. Например, похожий контент будет лучше смотреться, если будет находиться рядом с похожим, и в стороне от отличного по смыслу.
Пустое пространство
Или иначе воздух. «Воздух» не обязательно должен быть белым, но на его фоне должен выделяться контент и основная информация на сайте. Это пустое пространство на сайте, где нет текста и изображений. Оно очень важно т.к. влияет на то, какие части сайта будут выделены, и насколько хорошо контент будет «читаться».

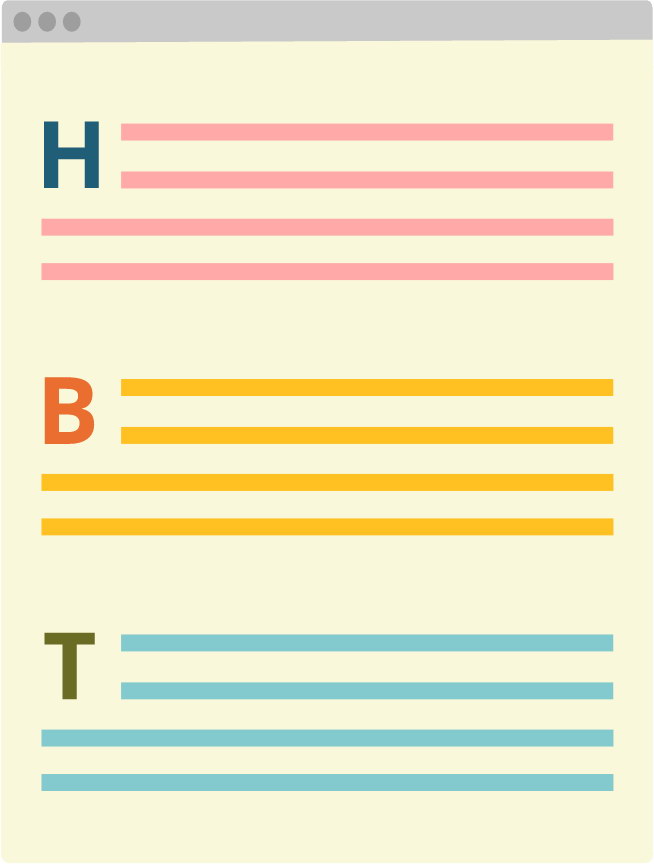
Картинка сверху — плохой пример использования пустого пространства(воздуха) на сайте. Чересчур много текста и изображений, а воздуха между и над ними, наоборот, мало. В данном примере нет четкого понимания того, какая информация на странице является действительно важной.
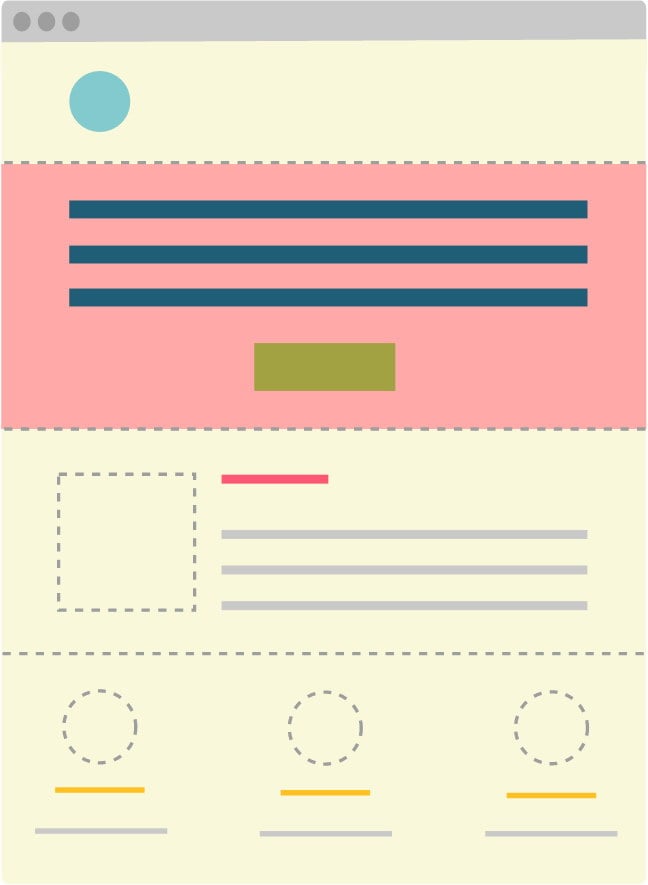
А теперь давайте попробуем что-нибудь придумать с этим!

Так гораздо лучше. Был удален малозначительный контент и добавлена четкая иерархия. Как видите, пустого пространства стало больше, но это лишь помогло сделать акцент на действительно важных частях страницы. Читать такую страницу гораздо проще и приятней.
Цвет и типографика
Типографика это использование шрифтов на сайте. Она, как и цвет, очень важна в веб-дизайне, ведь типографика влияет на читаемость текста, а значит и на лучшее восприятие информации посетителем страницы. При этом текст должен быть привлекательным, цеплять глаз, и в тоже время не пестрить на фоне.
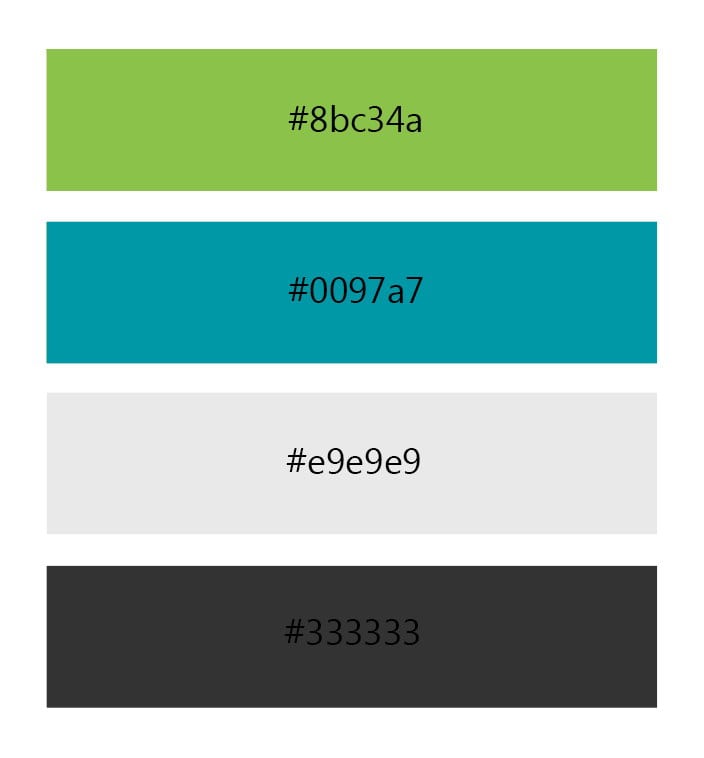
Выбор основного цвета — тоже очень важная часть сайта. Цвет передает настроение сайта, отражает саму его суть и уже на первых этапах составляет впечатление для пользователя. Весь смысл в составлении правильного дизайна — это его легкость и воспринимаемость посетителем. За счет всех методов, что мы описали выше, можно составить действительно хороший макет страницы, который поможет вашему сайту задерживать пользователя и иметь положительное впечатление! Ниже представлена палитра основных цветов, использованных на нашем сайте:

Краткое заключение
В данной статье мы осветили некоторые очень важные и полезные понятия в мире веб-дизайна. Подготовка и создание контента — лишь часть в процессе создания страницы. Информация должна быть представлена пользователям в простой, но в то же время, максимально упорядоченной форме.
Смыслом дизайна является создание максимально удобочитаемого и простого для восприятия сайта и контента на нём.
Увидимся в наших следующих статьях!